こんにちは。 Amazing engineでフロントエンド・サーバーサイドを担当する高橋と申します。当ブログの開発担当者です。
当ブログはAsciidocファイルをGatsbyで変換し、Netlifyにホスティングするという構成になっています。今回からこれの開発で得た知見などを発信できればと思います。
今回はGatsbyをセットアップする流れを、初学者の方にもわかりやすくお話したいと思います。
Gatsbyを利用する準備
Gatsbyを使うためには、主に以下の3つが必要になります。
-
Node.js
-
ターミナル/シェル/コマンドプロンプトでコマンド操作
-
gatsby-cli
大まかな流れとして以下のような流れになります。
-
Node.js公式サイトでNode.jsのLTSをダウンロード・インストール
-
Node.jsに付属する
npmというコマンドを使って、gatsby-cliをダウンロード -
GatsbyのHello-worldテンプレートを生成
Gatsby公式でも同様のチュートリアルですが、こちらではより簡単かつ絞り込んだものを提供できればと思います。
Gatsbyとは
GatsbyはReactベースで作られた静的サイトジェネレータです。
内的にGraphQLを使っている点がユニークで、すべてのデータをGraphQLに一度渡し、ReactとGatsbyがそこからデータを取得するシステムになっています。
Node.jsとは
javascriptを用いた実行環境です。
サーバー・スクレイピング・ページの生成など、数多くの事柄を実行することができます。
GatsbyはNode.js上で起動・ページ生成を行っているため、必須の環境になります。
ターミナル/シェル/コマンドプロンプト
コマンドインタプリタと呼ばれるもので、コマンドでコンピューターを操作することができます。

こんな感じのやつです。真っ黒・真っ白な画面に、英数字が表示されるアレです。
Node.jsやGatsbyを使うには必須になります。
ちなみにターミナル/シェル/コマンドプロンプトは、それぞれMac/Linux/Windowsのコマンドインタプリタになります。
Node.jsのダウンロード・インストール
Gatsby公式サイトではコマンドを使った導入方法を紹介していますが、今回はGUIを使ってわかりやすく行いたいと思います。

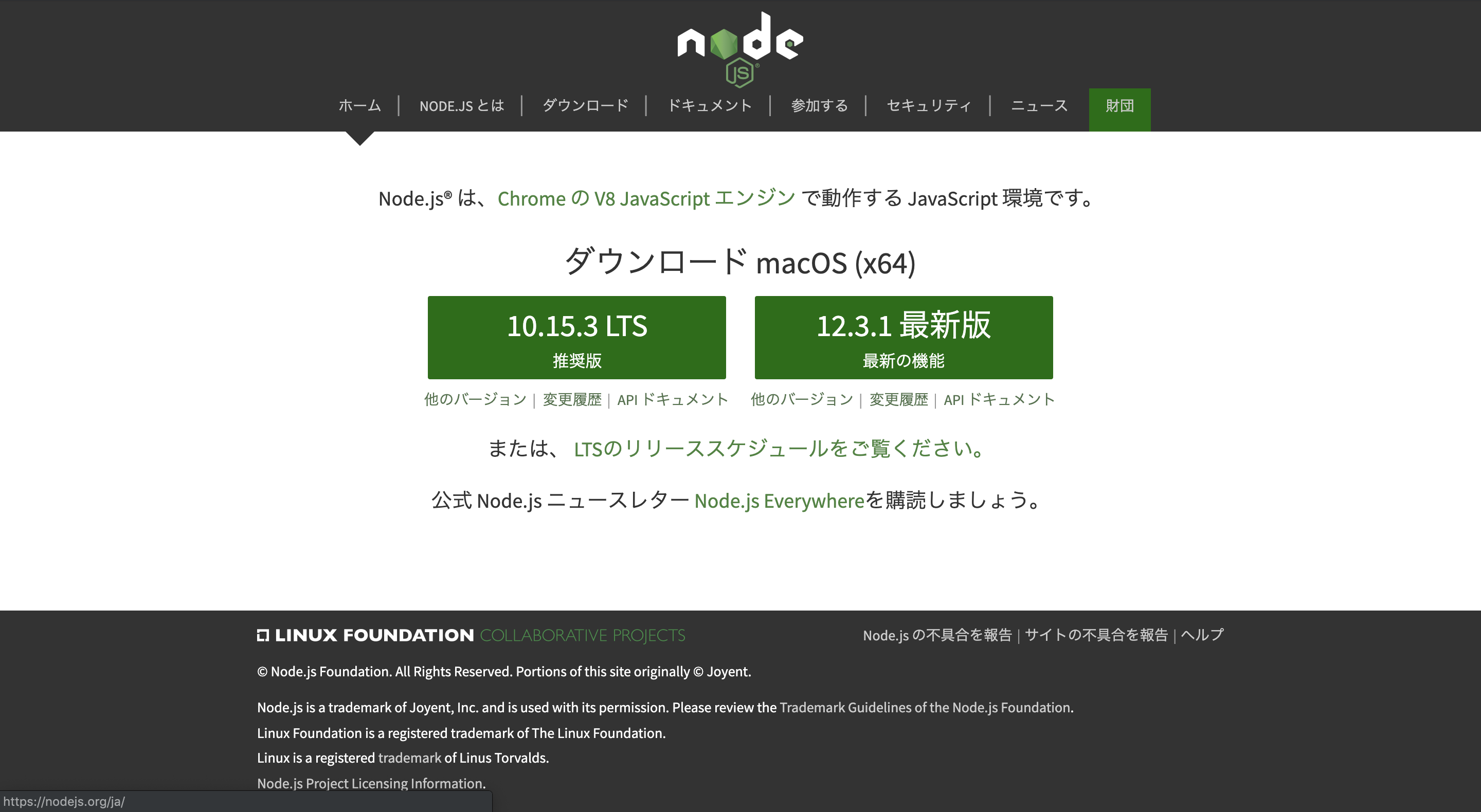
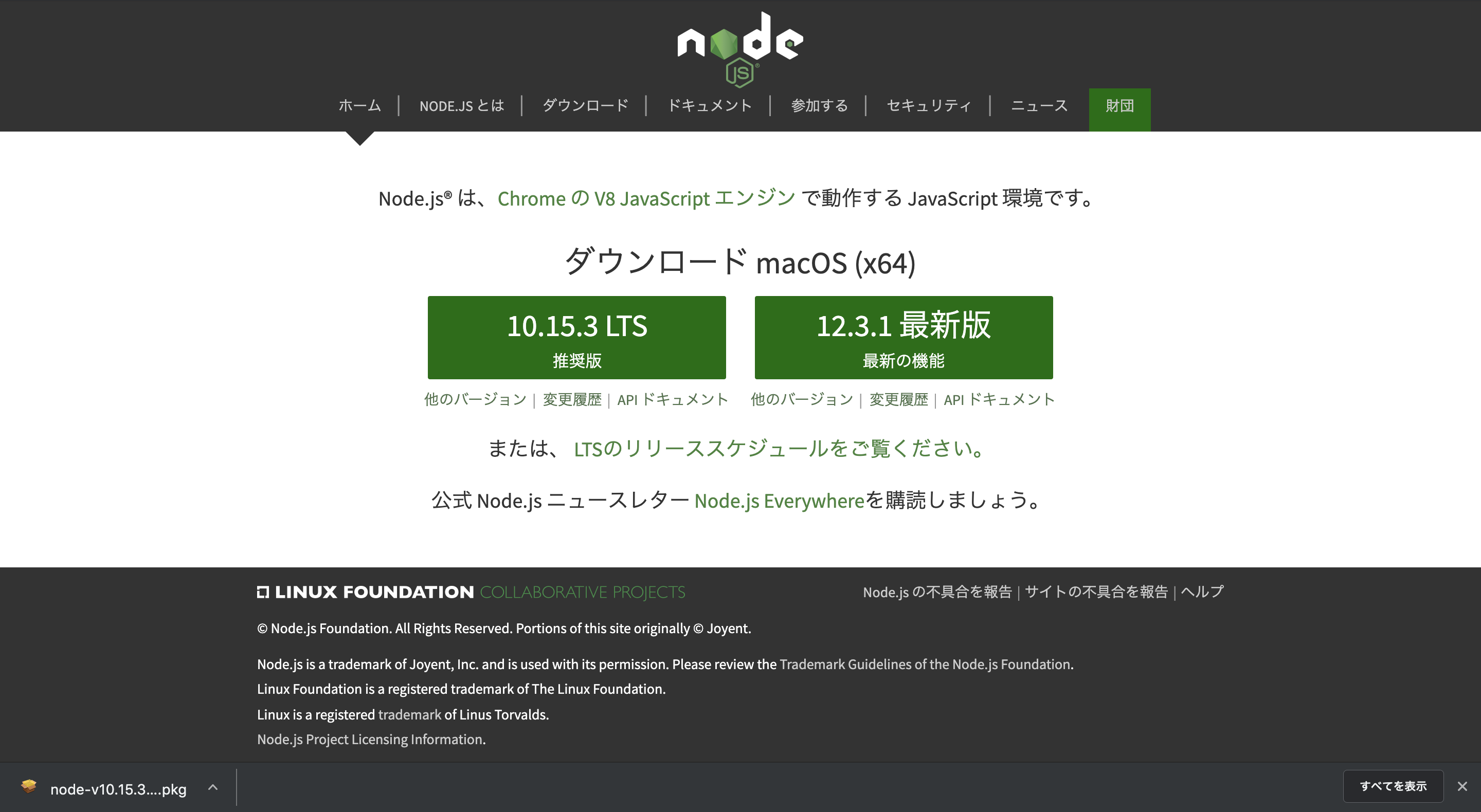
まずはhttps://nodejs.org/ja/[Node.js公式サイト]へ行き、〜.〜.〜 LTS 推奨版と書かれたボタンを押し、Node.jsのダウンロードを行います。

ダウンロードされたファイルをクリックし、インストーラーを起動します。







これでNode.jsのインストールが完了しました。
ターミナルでNode.jsがインストールされたかを確認します。
node -vv10.15.3のように、Node.jsのバージョンが表示されれば成功です。
gatsby-cliのインストール
いよいよGatsbyをダウンロードします。
Gatsbyはgatsby-cliという名前で、npmというシステムに登録されています。
npmはNode.jsに付属するパッケージ管理ソフトで、ターミナルからnpm install <パッケージ名>と入力するだけで、簡単にパッケージをダウンロード・インストールできます。
Node.jsがインストールできている場合は、既にnpmもインストール済みです。ターミナルで確認してください。
npm -v6.9.0のようなnpmのバージョンが表示されるはずです。
このnpmでgatsby-cliをグローバル環境にインストールします。
npm install -g gatsby-cli※MacやLinuxの方はpermission errorが出ると思うので、コマンド文頭にsudoをつけてください
※Macの方は、XCode command line toolsが必要です。
Gatsby公式サイトを確認してください。
GatsbyでHello world!
準備が整いました。GatsbyでHello worldを表示したいと思います。
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-worldこのコマンドで、hello-worldというフォルダ内にGatsbyのhello-worldテンプレートが生成されました。
続いてhello-worldフォルダ内に入り、Gatsbyで静的ページを生成します。
cd hello-worldこのcd hello-worldというコマンドは、現在のディレクトリ内にあるhello-worldフォルダへ移動するコマンドです。
gatsby develop最後にgatsby developでGatsbyにページを生成させます。
これでCompiled successfully.が表示されれば、ローカル環境でGatsbyが実行されたはずです。
http://localhost:8000にアクセスしてください。

このようにHello world!が表示されれば成功です。
まとめ
これでGatsbyの環境構築は完了です。
今回はHello world!を表示するだけのページでしたが、Gatsby公式サイトではその他にもテンプレートが公開されています。
Gatsby Starter Linbraryから探してみてください。
次回はGatsbyで簡易的なブログを作りたいと思います。